Android Wide Viewport That You Have to See
The MC75a is behaving within the parameters of documented behavior when specifying both device-width and initial-scale as detailed above expanding the viewport to fit the contents. 533 x 320 pixels.

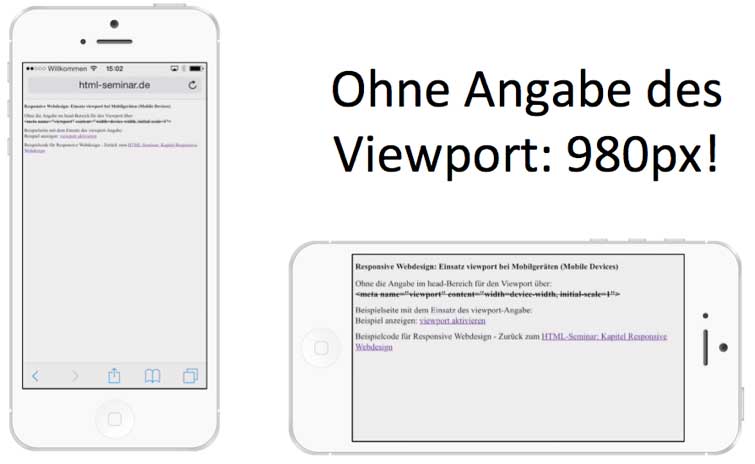
Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate
The field of view of one or many UseCase s.

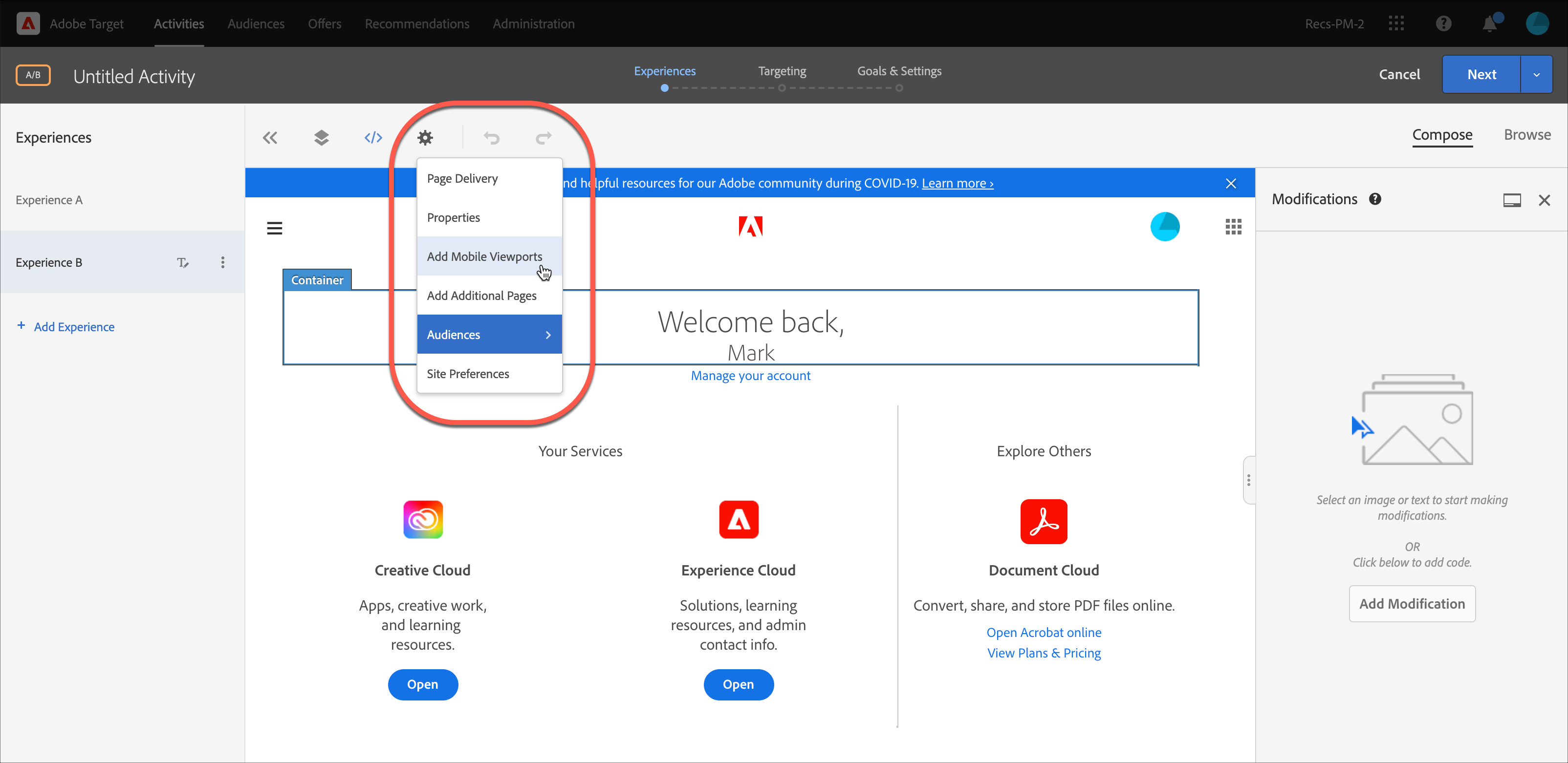
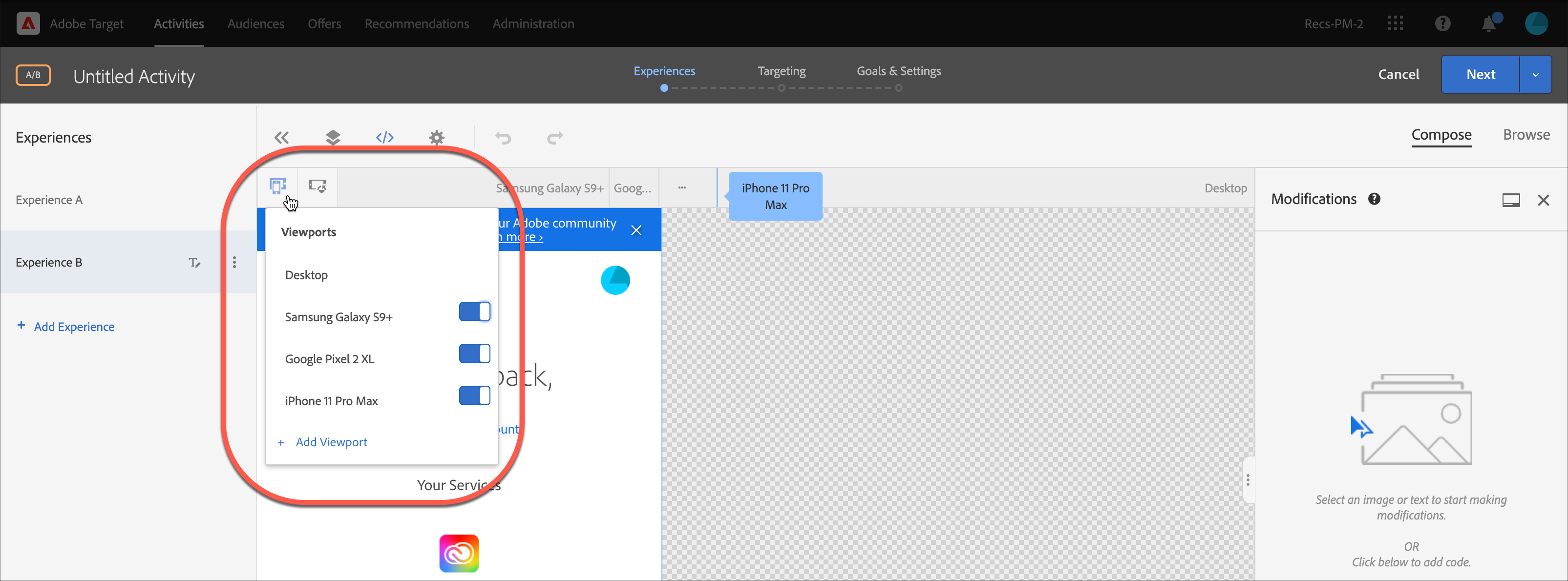
Android wide viewport. Below are simple fixes for viewport usability issues. SetUseWideViewPorttrue makes the Webview have a normal viewport such as a normal desktop browser while when false the webview will have a viewport constrained to its own dimensions so if the webview is 50px50px the viewport will be the same size. Before tablets and mobile phones web pages were designed only for computer screens and it was common for.
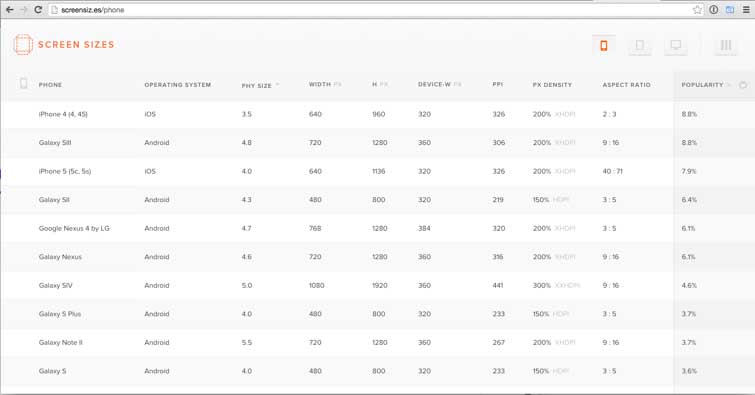
Find your phone screen dimensions below in our handy list of viewport. Because Android devices are produced by different manufacturers it can be necessary to make slight adjustments to the viewport settings to match a specific device. .
This is the general format of Viewport used in different mobile-optimized Websites. The screen width is rendered at 360 pixels presumably because the device resolution is different for Android. Viewport Dimensions Looking for a specific devices viewport size.
716 x 874 pixels. Other attributes that are available are minimum-scale maximum-scale and user-scalable. Size Content to the Viewport.
An Android devices viewport appears similar but is not identical. Cordova Plugin Viewport. 954 x 636 pixels.
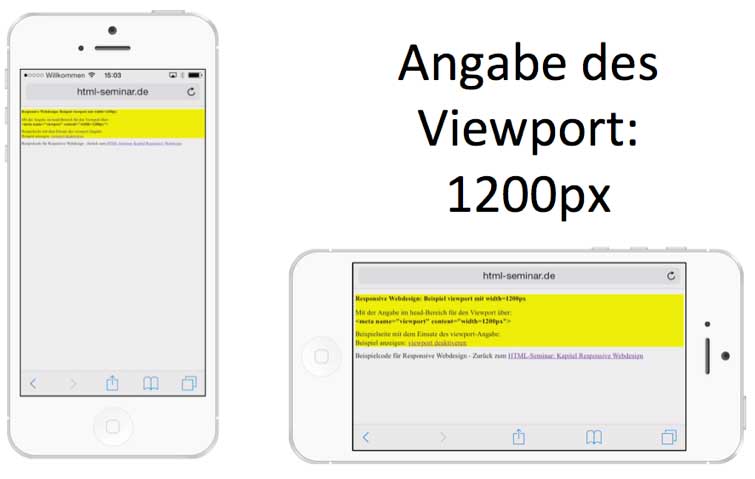
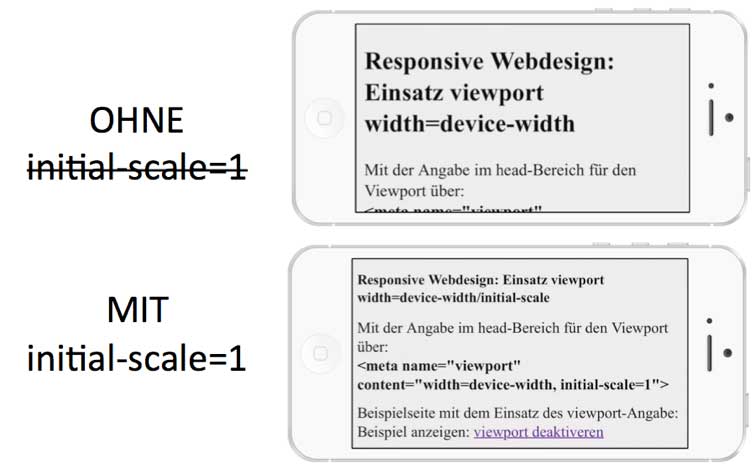
The devices which have higher resolution in small display their ONE pixel contains many more pixels thats why Retina Display or Device Dimensions got bigger. Das Meta-Element für den Viewport besitzt neben der Breite weitere Eigenschaften die komma-separiert aufgelistet werden. The parameter content widthdevice-width sets the width of the page to respond to the width of the screen.
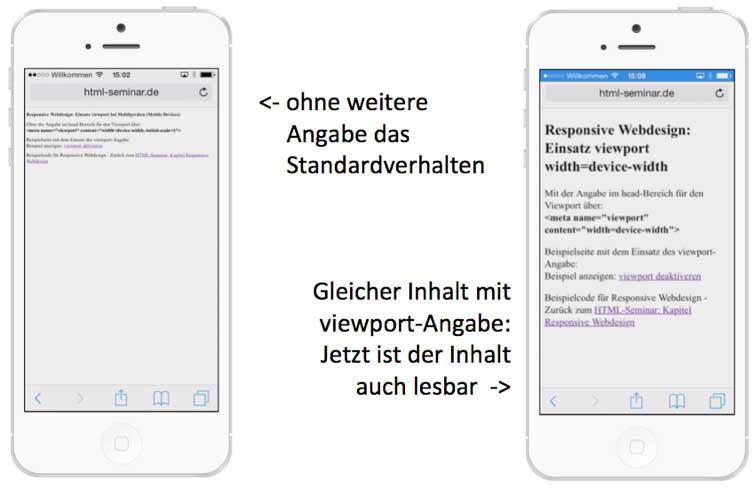
To recap the viewport is basically the part of the document that is currently visible. Most web browsers on Android including Chrome set the viewport to a large size by default known as wide viewport mode at about 980px wide. The following are two solutions to preventable issues caused by the incorrect implementation of a viewport on a site.
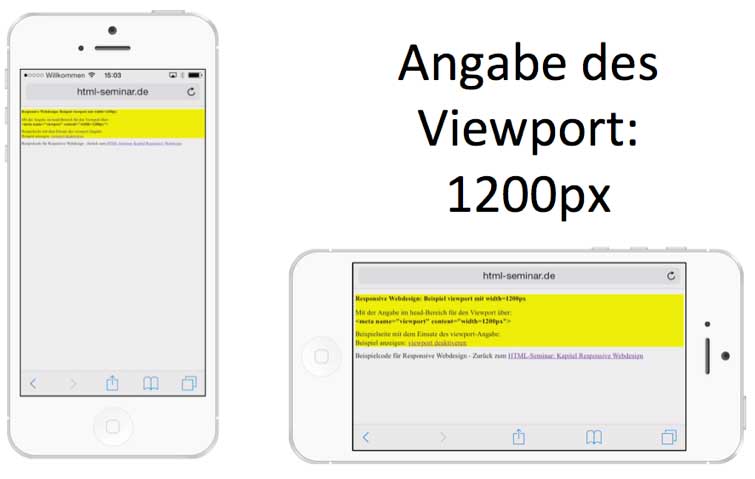
The ViewPort defines a FOV which is used by CameraX to calculate output crop rects. Without defining the viewport size the page wont shrink to fit the screen. However device actual dimensions depends on actual Pixels Per Inch which is called Viewport Size of device or device-width.
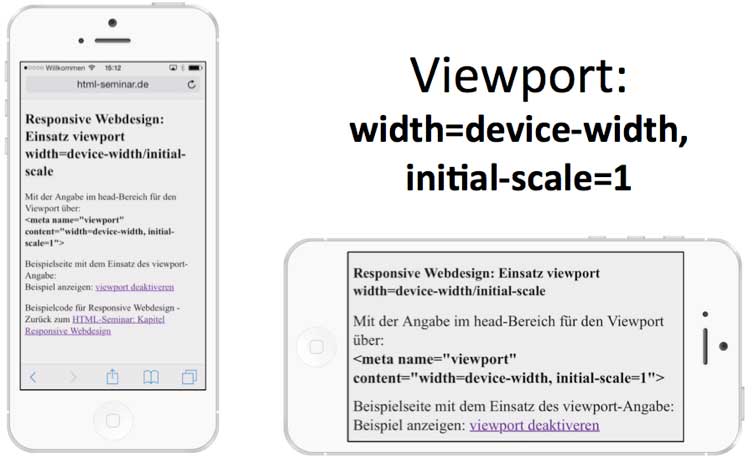
For use cases associated with the same ViewPort in a UseCaseGroup the output crop rect will be mapped to the same camera sensor area. This plugin adds only an after_prepare hook to change your apps main activity file. The viewport configuration must make the page load with a width matching the device screen width like so.
Viewport resolution diagonal screen size and DPI for the most popular smartphones Published. Das ist der Standard. Wird die Breite des Viewports mit widthdevice-width angegeben skaliert der Browser die Seite automatisch auf die 100-Ansicht.
When the screen is more than 500 pixels wide the browser will expand the viewport rather than zoom in to fit the screen. AndroidRuntimeRegister getUseWideViewPort Z GetGetUseWideViewPortHandler set. Many browsers also zoom out as far as possible by default to show the full viewport width known as overview mode.
Cordovas prepare command is called before every build and run unless its explicitly turned off. AndroidRuntimeRegister setUseWideViewPort ZV GetSetUseWideViewPort_ZHandler public abstract. A viewport element gives the browser instructions on how to control the pages dimensions and scaling.
In fullscreen mode the viewport is the device screen the window is the browser window which can be as big as the viewport or smaller and the document is the website which can be much taller or wider than the viewport. The viewport is the users visible area of a web page. 320 x 533 pixels.
Depending on both the browser and the users zoom settings all mobile devices in responsive web design relate to a specific CSS width known as device-width. The viewport varies with the device and will be smaller on a mobile phone than on a computer screen. Sets Cordova apps web view to use wide zoomed out and device width sized viewport.
4 October 2019 Knowing the specifications of a smartphones screen allows you to better tailor and sculpt the experience for your users. The following viewport sizes are appropriate for other supported devices. Gets whether the WebView supports the viewport HTML meta tag or will use a wide viewport.
Well Here the meta viewport tag has to do some settings for changing the scale point of the viewport.

How Do I Use Mobile Viewports For Responsive Experiences Adobe Target

How Do I Use Mobile Viewports For Responsive Experiences Adobe Target

Wrong Viewport In Chrome Mobile Devices Stack Overflow

Image Showing Different Website Layouts With And Without Viewport Meta Tag Website Layout Responsive Design Web Design

What Is Viewport Html Teg Viewport When How And Where To Use It Correctly Example Of Using Meta Tag Desription

Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate

Recreating The Facebook Messenger Gradient Effect With Css Css Tricks React App Css Text Bubble
What Is My Viewport Size And Pixel Density

Informacion 08 Fondo 6 Fondo De Pantalla De Tecnologia Fondos De Tecnologia Tecnologia Wallpaper

Ebook Programming 33 Python Programming In A Day Android Programming In A Day Python Programm Python Programming Android Programming C Programming

What Is Viewport Html Teg Viewport When How And Where To Use It Correctly Example Of Using Meta Tag Desription

Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate

How To Insert Image In Html How To Insert Table In Html 2020 Insert Image Youtube Videos Image

Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate

Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate

Viewport Richtig Setzen Fur Handy Tablet Und Mobile Gerate

Unexpected Viewport Width On Fullscreen Html5 On Mobile Browsers Issue 5340 Libgdx Libgdx Github

Kepler Responsive Business Html5 Template Html5 Templates Templates Html5


Post a Comment for "Android Wide Viewport That You Have to See"